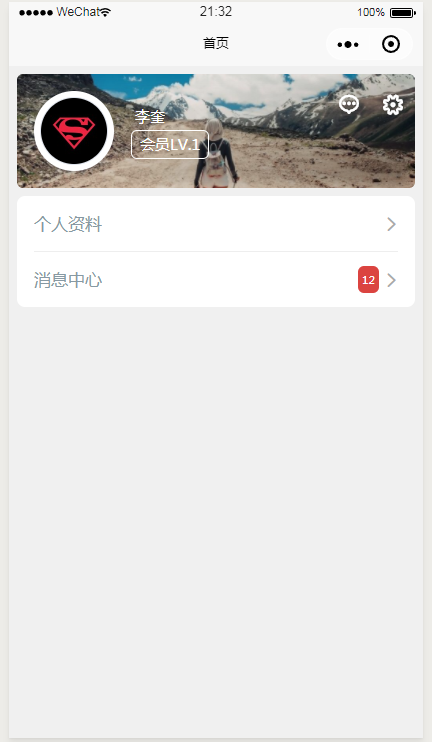
小程序table展示模块

#script引用
import kTable from '../../components/k-table.vue'
#加载模块
components: {
kTable
},
#data设置内容
data() {
return {
lists:[
{
item:'text',
icon:'',
title:'个人资料',
url:'UserZl'
},
{
item:'text',
title:'安全中心',
url:'',
},
{
item:'text',
title:'消息中心',
url:'',
// num:'1'
},
],
}
},
#template显示模块
<k-table :kdata='lists' kclass="m-2 mt-0 j-3"></k-table>
#模块说明文档
##text属性介绍
| 参数 | 含义 | 类型 |
|---|---|---|
| item | table展现形式 | string |
| iocn | 图标 | string |
| title | 标题 | string |
| url | 连接地址 | string |
| num | 右侧数字 | string |
| default | 右侧默认字符串 | string |


